Has the modern Web Platform evolved to the point where we can start using native components? As developers, we know that reusing code is a good idea. Does this mean we should use Web Components everywhere, or is this taking it a step too far?
These are some of the questions I try to answer in this article. However, for those who are wondering what I am talking about, let’s start from the beginning.
Why Web Standards?
Before there were any rules, the browser manufacturers kept introducing new features to better their competition. Browsers were diversified, and developers often had to make multiple versions of websites.
Web standards were finally introduced to protect the web ecosystem. Browser makers started working in a more standardized way unifying the browser stack.
The key groups for web standards are:
The World Wide Web Consortium (W3C)
The Web Hypertext Application Technology Working Group (WHATWG).
These are the community of people producing the standards that build up the web platform.
Web Components
In 2010–2011, people at Google started crafting the first drafts of what we now know as Web Components. The specifications are a set of web platform APIs that let you extend the browser’s built-in HTML tags. Components built on the Web Component standards work across modern browsers and with any JavaScript library or framework that works with HTML.
Web Components are framework agnostic components based on web standards.
These are the main specifications in the umbrella term that is Web Components: ☔️
Custom Elements let developers create their HTML Elements.
Shadow DOM lets us encapsulate style and markup in web components.
ES Modules is the ECMAScript standard for working with modules.
HTML Template defines how to declare fragments of markup that go unused at page load, but can be instantiated later on at runtime.
Sometimes people use Web components and Custom elements interchangeably.
HTML imports were part of the spec before ES6 modules replaced them. There are now new proposals on HTML Modules and CSS Modules.
How do they work?
Here’s a simplified example of how to create a Web component:
class MagicButton extends HTMLElement {
// Magic goes here
}
customElements.define('magic-button', MagicButton);
The class for our custom element is a regular JavaScript class which extends the native HTMLElement. When we call customeElements.define(...) we register the custom element in the CustomElementRegistry. Then we can use it with regular HTML:
<magic-button></magic-button>
Note that according to the specifications, your element needs to have at least one dash in its name to avoid conflicts with existing elements.
Why use Web Components?
Why should we write Web Components instead of writing components in our favorite framework? I mean these web standards move slowly while the frameworks move so fast we don’t even remember their version numbers anymore. ⚡️

What problem does providing a native component model solve?
They let you write encapsulated and reusable components. With Web Components, we gain interoperability. By having a standard interface and expressed as real HTML, they work with all the popular frameworks. Web components implemented using different libraries can even mix on the same page. We create them once and can then use them almost anywhere.
There are some excellent use cases for Web Components. For example, it’s popular with companies to unify the look and feel for their sites by writing their own Design Systems. By leveraging Web Components, they can share UI components across frameworks.
Another reason could be when a company or team decides to change tech stacks, because of Hype Driven Development or some important reason. If the library components are Web Components, then we don’t have to rewrite them.
Even people that are not familiar with programming but are familiar with HTML should be able to drop in a Web component on their page. The ease of use makes them perfect for enhancing content sites. Since it’s standard HTML, a maintainer of a Content Management System (CMS) can add it themselves.
So, we have some reasons to use Web Components, but can we use them in the browsers today?
Browser support
When the Chromium-based Edge arrives, Web Components are finally going to be available in all evergreen browsers.
*](https://cdn-images-1.medium.com/max/2198/1*A32TxzGbavFKugs5HDRKkw.png) Screenshot from https://webcomponents.org**
Screenshot from https://webcomponents.org**
I’m sure someone is asking: What about Internet Explorer, a product Microsoft officially discontinued in 2015?

As you can see on this page 7,7% (May 2019) of desktop users are still stuck in on Internet Explorer. That’s more than are using Edge! 😱
Luckily, we have polyfills for them!

With support in evergreen browsers and good polyfills, we can use Web Components in basically any browser, including mobile. ✔️
Framework support
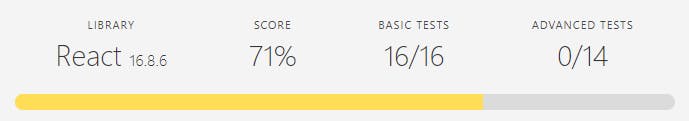
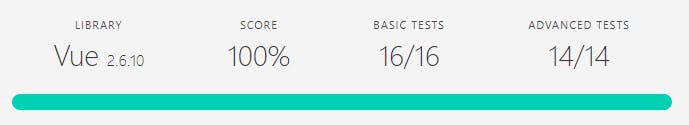
As you can see on the page Custom Elements Everywhere, the support for Custom Elements is excellent and getting even better all the time.




Even the frameworks with the worst Custom elements support are slowly but surely working on improving the situation, and workarounds are available.
Web Components work with any JavaScript library or framework that works with HTML. ✔️
Is anyone using Web Components?
According to Chrome Platform Status, about 8% (mid-2019) of all pages today use Web components. That makes it one of the most successful new web platform features in the last years. 📈
We can find Web components on popular sites like YouTube and GitHub. Moreover, some big companies have decided that Web Components is the best way to implement Design systems going forward. Like Ionic with Stencil and Salesforce with their Lightning Web Components.
Here is a talk about the state of web components from Google I/O 2019:
Frameworks
Wasn’t one of the points of Web components to get rid of frameworks? While it’s fine to write your components without frameworks, let me tell you in one word why you might want one: Boilerplate!
Here are some popular frameworks to check out:
It can also be possible to create web components with your favorite JavaScript framework. For example, Angular Elements provides a way to wrap Angular components as web components.
UI Libraries 📚
Since Web Components work in all frameworks, creating UI libraries seems like a good idea. There are some great libraries out there. I have not done an extensive search, but here are a few examples:
Are there no downsides?
I have been very positive on Web Components in this article. There are, of course, some downsides to them as well. I have touched upon some of them briefly but let’s try to summarize the main points I can think of:
Web standards can move slowly.
Polyfills for Internet Explorer.
Don’t work friction-less with all frameworks.
Look, I love my JavaScript frameworks. I work with React and Angular, and they are fantastic. I’m sure Vue and Svelte and what-not are equally impressive. Web components are not going to replace them. They solve different problems, so there should be no animosity between these technologies.
Conclusion
If you have followed along with this article, you see that Web Components are used today and supported by all modern browsers. Moreover, there are polyfills for when you need to support the Jurassic kind. There are some excellent use cases for Web Components, and these are gaining in popularity.
It took 10 years for browser vendors to unite and standardize ES5. Another six years to get back together for ES2015. It took 15 years for HTML5 to be standardized. We fought cross-browser compatibility for more than a decade.
Enough with the framework wars. Let’s unite. Let’s embrace Web Components. 👐 🚀
Thanks to Lars Gyrup Brink Nielsen for helping me review this article!